In this article we will show how to setup a browser or RDP kiosk, based on Ubuntu server 18.04 LTS. Because we are using the server edition the kiosk system will have a very small footprint and way less packets installed when we compare it to a stripped down desktop kiosk.
First we need to install a fresh Ubuntu 18.04 LTS system. After the installation is complete, make sure to install any available updates by executing the following commands:
sudo apt-get update sudo apt-get upgrade -y sudo reboot
Kiosk purpose
Before we start configuring the kiosk, we first need to think what we want to show on the kiosk unit. Different content types require different applications and configurations. in this article we will show how to install and use a chrome based kiosk and a Remmina (RDP) based kiosk. Other applications/types of content are also possible but might require additional research.
The kiosk can only serve one type of content at the time.
To go with the web content kiosk, install chrome using the following command:
sudo apt-get install --no-install-recommends chromium-browser
To go with the remote desktop kiosk, install Remmina using the following command:
sudo apt-get install remmina -y
Automatic logon
Our kiosk needs to log on automatically, to achieve this we will overwrite the getty service configuration to change the way TTY1 is started (TTY1 is the default console output on most Linux based servers). To overwrite a part of the getty configuration we need to execute the following command:
sudo systemctl edit getty@tty1
The above command will create an overwrite file for the getty configuration. paste the following text in this file to enable automatic login (replace <username> with a local account on the Ubuntu server):
[Service] ExecStart= ExecStart=-/sbin/agetty -a <username> --noclear %I $TERM
Because the user configured in the above file will automatically logon to the system at boot, it is recommended to make sure the user can not access sensitive documents (which should not be stored on a kiosk system in any case). the selected user may be in the sudoers file, this will not present a security problem because sudo alway’s requires a password. For more information about auto logon: Muru, a user on askubuntu.com has written a very interesting answer about auto logon.
Graphical user interface
Ubuntu server has no X server and Window manager installed by default, its text only. Our kiosk needs a both a X server and a window manger to display any graphical applications.
Use the following command to install the X server (X.org) and windows manager (Openbox):
sudo apt-get install --no-install-recommends xserver-xorg x11-xserver-utils xinit openbox -y
with the GUI installed, we need to configure it. X.org will work out of the box, but openbox requires some minor configuration changes to start our kiosk application.
The Openbox configuration file is located at “/etc/xdg/openbox/autostart”. We can open it for editing with the following command:
sudo nano /etc/xdg/openbox/autostart
Replace the contents of the Openbox configuration file with one of the below ones, depending on witch packet you installed earlier.
Web content/Chrome (replace <http://your-url-here> with your desired url:
# Disable any form of screen saver / screen blanking / power management xset s off xset s noblank xset -dpms # Allow quitting the X server with CTRL-ATL-Backspace setxkbmap -option terminate:ctrl_alt_bksp # Start Chromium in kiosk mode sed -i 's/"exited_cleanly":false/"exited_cleanly":true/' ~/.config/chromium/'Local State' sed -i 's/"exited_cleanly":false/"exited_cleanly":true/; s/"exit_type":"[^"]\+"/"exit_type":"Normal"/' ~/.config/chromium/Default/Preferences chromium-browser --disable-infobars --kiosk '<http://your-url-here>'
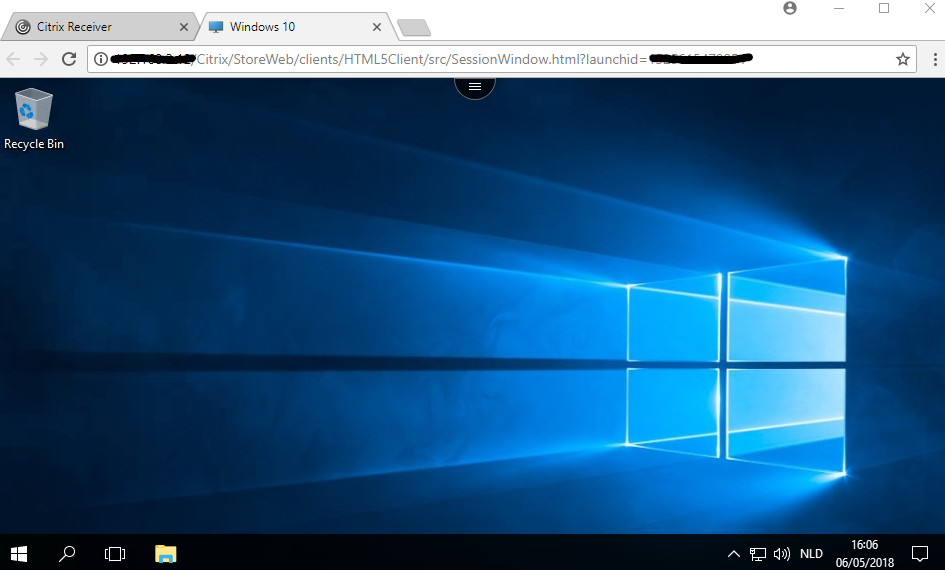
Remote Desktop/Remmina (change <path to remmina file> to the actual path to the desired remmina file):
# Disable any form of screen saver / screen blanking / power management xset s off xset s noblank xset -dpms # Allow quitting the X server with CTRL-ATL-Backspace setxkbmap -option terminate:ctrl_alt_bksp # Start Remmina in kiosk mode remmina -c <path to remmina file> #start remmina in normal mode (for configuration purposes) #remmina
If you don’t have a .remmina file, comment out row 10 and uncomment row 13, now when the xserver is started Remmina will start in normal mode.
The main part of the configuration is done. To start the GUI simply type “startx” in the console, the GUI can be closed by pressing ctr+alt+backspace.
Autostart Graphical user interface
We can not call a system a kiosk if we need to manually type “startx” after every reboot. So lets make sure we wont have to.
We can accomplish this by configuring the “.bash_profile” file for the auto login user. Assuming we are alredy logged on as the auto logon user, use the following commands to create or open the “.bash_profile” file for editing:
cd sudo nano .bash_profile
now append the following line to the file:
[[ -z $DISPLAY && $XDG_VTNR -eq 1 ]] && startx
Reboot and enjoy your kiosk 🙂
A large part of this article is based on THIS blog-post about a similar setup on a raspberry pi.